O que é Single Page Application?

Publicado em: 20/4/2016
Você sabe o que é uma SPA (Single Page Application)? Sabe diferenciar de um site comum? Entende as vantagens e desvantagens? Sabe qual o melhor momento de usar? Se você não sabe, agora é o momento de aprender.
Basicamente uma aplicação SPA significa você codificar menos no server-side e mais no client-side, mas como isso? A aplicação estará quase toda no cliente, sendo que assim que o usuário acesso o site a aplicação e seus templates são armazenados no lado cliente, muito diferente da forma tradicional, onde o usuário visita várias páginas diferentes.
As aplicações e os sites SPA, fazem uma transição entre os templates carregados, sem reload de página e sem que o usuário viaje de uma página para outra. Eu até sabia o que era e como diferenciar, mas eu particularmente sempre disse que não gostava desse tipo de aplicação. Um dos motivos era com relação a indexação no Google. Eu não tinha ideia de como a indexação era feita, já que navegamos pelo sistema através de requisições AJAX. Até um tempo atrás o Google não indexava JavaScript. O outro motivo era o mesmo de muitos: eu não tinha motivo e não queria sair da minha zona de conforto. (se tem algo que aprendi nos últimos meses é que nunca devemos estacionar na zona de conforto então se você está na zona de conforto, saia dela).
Antes de prosseguir vale a pena entender e diferenciar e entender outros conceitos que confundem com SPA.
Parallax:
O efeito parallax utilizando em alguns site one page não é Single Page Application, por quê? Porque no parallax todo o conteúdo é estático em uma única página e você acessa ele apenas “scrollando”, pode usar âncoras também, mas não muda o fato da âncora apenas descer a página.Infinite Scroll:
Infinite scroll (Scroll infinito), não necessariamente é SPA, pode até ser, mas não necessariamente. O Infinite Scroll é uma técnica usada para reduzir o tempo de carregamento de uma página a fracionado o conteúdo dela e conforme você vai “scrollando” Ele vai carregando o conteúdo, você pode ver isso em lojas virtuais que não tem PA(até hoje nunca vi uma loja virtual SPA)Pra entender melhor o motivo de usar e quando usar o SPA, eu estudei o assunto nas três últimas semanas, por que a minha ideia é criar uma aplicação pessoal para trabalhar com SPA.
Desenvolvi um sistema que hoje há por volta de 160 mil acessos por mês. Em algumas partes do sistema, devido ao volume de informações, há uma demora para que a página seja carregada totalmente (quando eu digo que demora um pouco, entenda que sou bastante paciente nessa parte devido ao fato de nunca ter tido acesso a uma banda larga de qualidade até junho de 2013) e por isso pensei no SPA, por ser uma maneira diferente de estruturar a aplicação.
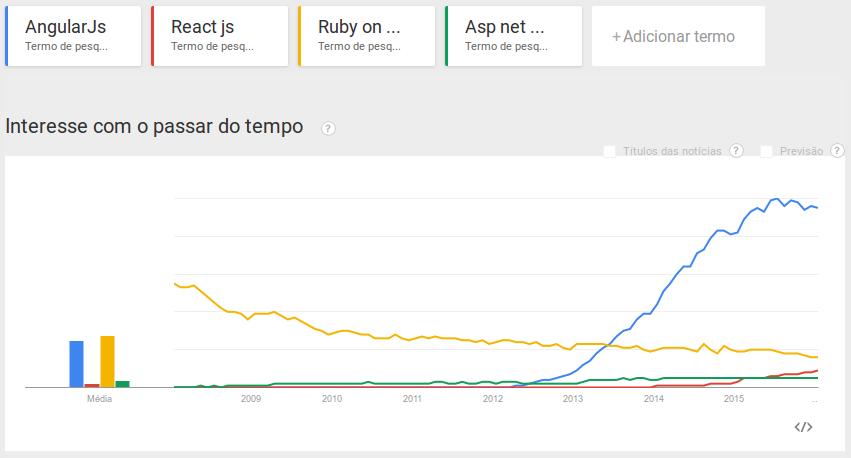
Antes de realmente começar a estudar fui atrás de saber se realmente é uma tendência aplicações SPA e descobri os seguintes dados no Google:
>> Gráfico Google Trends que busca pelos termos Model View Control e Single Page Application.

>> Gráfico do Google Trends que mostra e evolução das pesquisas entre frameworks MVC e SPA.
Os dados comprovaram que as aplicações SPA estão crescendo e devido a esses dados passei a olhar mais atentamente e pude perceber que muitas aplicações que usamos no nosso dia a dia são SPA: Gmail é o mais famoso, mas também tem o Trello, Foursquare, Code School e Document Cloud. Com esse estudo tirei algumas conclusões sobre as vantagens e desvantagens das SPA:
As vantagens são:
1. Melhor experiência do usuário:
O usuário tem uma experiência melhor navegando no sistema, dando a impressão até de que é um sistema desktop, já que não possui refreshs na página. Dependendo do sistema ele é capaz de funcionar mesmo se o usuário perder a conexão com a Internet. Aqui podemos também fazer uma comparação com apps mobile, já que os apps híbridos são SPA. O que faz com que o usuário que acessa uma SPA pelo celular tem a impressão de estar usando um app e não acessando um site no navegador.
2. Performance:
O sistema fica muito mais performático, por que ele carrega o sistema completo na primeira requisição de forma assíncrona que permite o usuário já consumir o conteúdo sem esperar que tudo seja carregado por completo e as requisições seguintes são responsáveis por trafegar apenas os dados brutos entre o cliente e o servidor, normalmente no formato JSON.
3. Responsabilidade do client-side:
Nas SPA o lado cliente ganha mais responsabilidade, já que delegamos lógica ao seu lado e isso acaba ajudando a performance também, dado que o tempo de requisição diminui bastante.
4. Facilidade de manutenção:
Quando trabalhamos com SPA deixamos muito bem separado as partes do que é front-end e o que é back-end, já que todo o back costuma estar em uma API, assim podemos fazer mudanças em back sem precisar mexer em nada de front e vice versa.
As desvantagens são:
1. Um novo framework:
A principio aprender um novo framework (AngularJS, Ember) é uma desvantagem por que para começar a trabalhar com ele requer estudo e há uma curva de aprendizagem isso acaba por tornar o processo de desenvolvimento mais lento até que a equipe aprenda e consiga aplicar um padrão no desenvolvimento. Você pode usar SPA sem usar um framework, porém o esforço de desenvolvimento será triplicado usando JavaScript puro.
2. JavaScript desabitado:
Muito difícil hoje em dia, mas pode ser que aconteça casos que algum usuário desabilite o JavaScript do seu navegador e isso faria com que o sistema não funcione.
3. SEO:
Apesar do Google já ter um sistema que indexa o retorno das requisições AJAX (eu nunca usei, mas pelo que eu li parecer complicado) há reclamações com relação a sua eficácia e que nem tudo ele indexa, caso opte por utilizar o AngularJS esse problema é resolvido, pois ele usa por padrão o Hashbang por padrão (semantica na URL para abrir conteúdo AJAX através de uma âncora) e basta você pode ativar o HTML5 Mode para que a indexação ocorra naturalmente .
Para concluir, vejam um exemplo de single page application.
Publicado originalmente no Blog Locaweb: blog.locaweb.com.br